A look at the popular processes for designing modular based websites and digital products.
If you have ever met with a UX designer about redesigning your website or digital product, chances are you've heard the pitch for approaching the design using Atomic Design principles, a set of design guidelines that were put forth in Brad Frost's 2016 book predictably titled Atomic Design.
What made Frost's book so popular is that he articulated a design process that so many of us had been sensing and utilizing in various and less intentional ways. "Modular Design," "Nested Design," and "components" were all terminology that had been floating around the design community for years. But it was Atomic Design that seemed to really compile these methods into a clean and simple methodology that has been quickly adopted by designers across a variety of disciplines.
The dirty little secret, that you won't hear in most designer pitch meetings, is that it's rare to have an opportunity to purely implement these principles. More often than not, we designers are tasked with cleaning up large legacy systems. Rarely are we afforded the budgets or time to design an Atomic system from the ground up. More often than not we strive to apply these principles as best we can within subsections of a larger platform. We strive in these instances to refer to existing designs to find patterns and modularities so we can build upon those "atoms" rather than disrupt them.
So I was ELATED when I was asked to build the very first website for my client Bleecker Street. Partnering with the agency Real Pie, we set out to design the site while putting Atomic Design into practice.
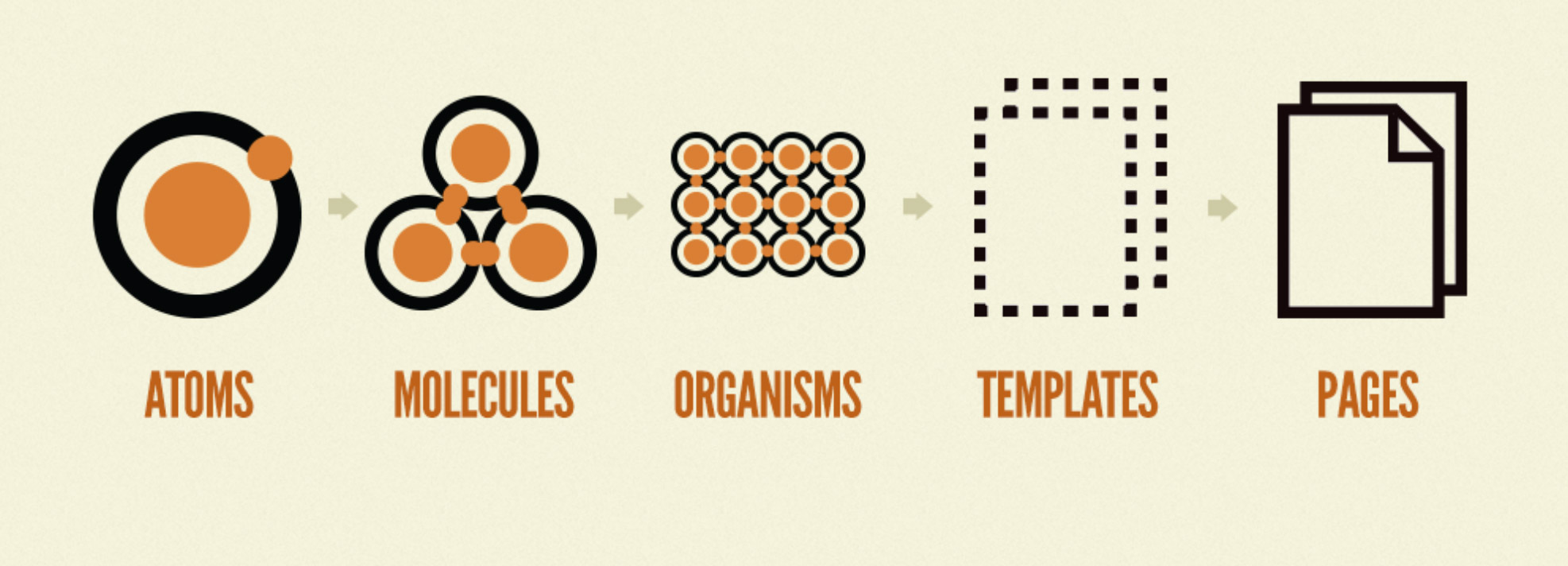
The great thing about Atomic Design is that it's a simple concept easily adopted by designers. Base elements or "atoms" are defined into design systems so that they can be reused consistently site-wide. These core building blocks are combined into "Molecules" that can also be repurposed across the website. "Organisms" are a combination of "Molecules." And finally, "Templates" are defined by a combination of all three of these elements and are used to generate any number of "Pages."

Simple right? Well, the image above can be a little deceiving. It's important not to mistake the linear nested nature of atoms, molecules, and organisms with a linear design process. If you were to try to design a website by first defining the atoms, then the molecules, then the organisms, and so on... the end result would not be ideal. Like most design processes, the atomic design methodology should be a circular one. The perfect atom at the beginning of the design process will most likely require adjustments once you start laying these elements into their parent structures.
The beauty of Atomic Design, however, is the object-oriented nature of the approach. These principles help encourage documented design systems while also helping designers approach design much like programmer approach their code and CSS. It gets the team thinking similarly which can help with communication and the general production process.
Still a little confused? Here are some examples of how we applied Atomic Design principles to the Bleecker Street website.
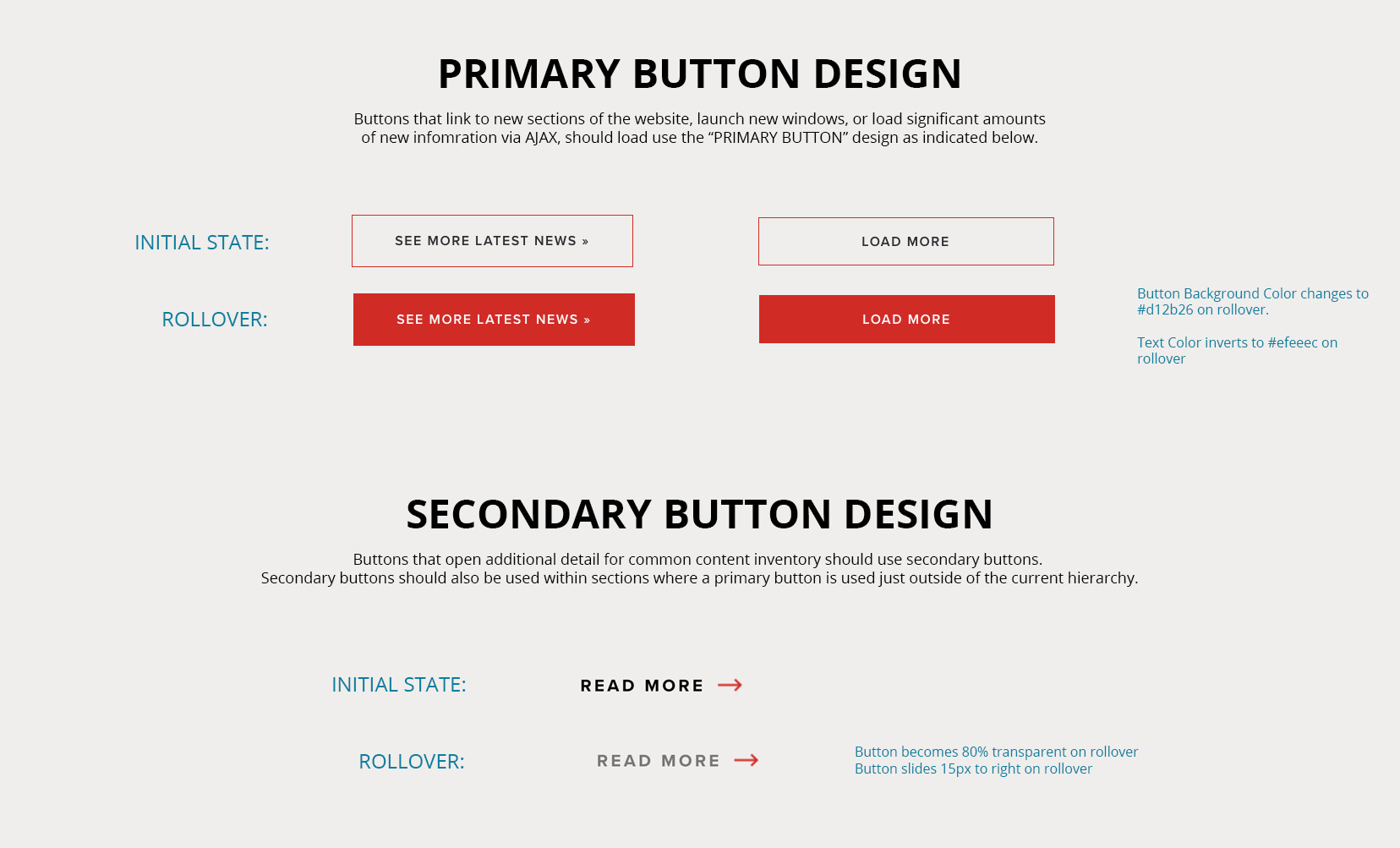
A button is a great example of an atom. It is a singular element that makes sense to repurpose consistently site-wide. For Bleecker Street, our goal was to keep things as simple as possible. We considered using a singular button design on the site, but as we got to the organism level we realized the site would benefit from both a primary and secondary button style. (Remember my earlier comment about design being circular?)

A primary strategy behind the Bleecker Street website was to create a content infrastructure that could support blogs, slideshows, videos, and articles which could be combined into any order. We felt that keeping pages defined by nested content streams would help commit us to building a robust content-heavy site that would help boost SEO over time.
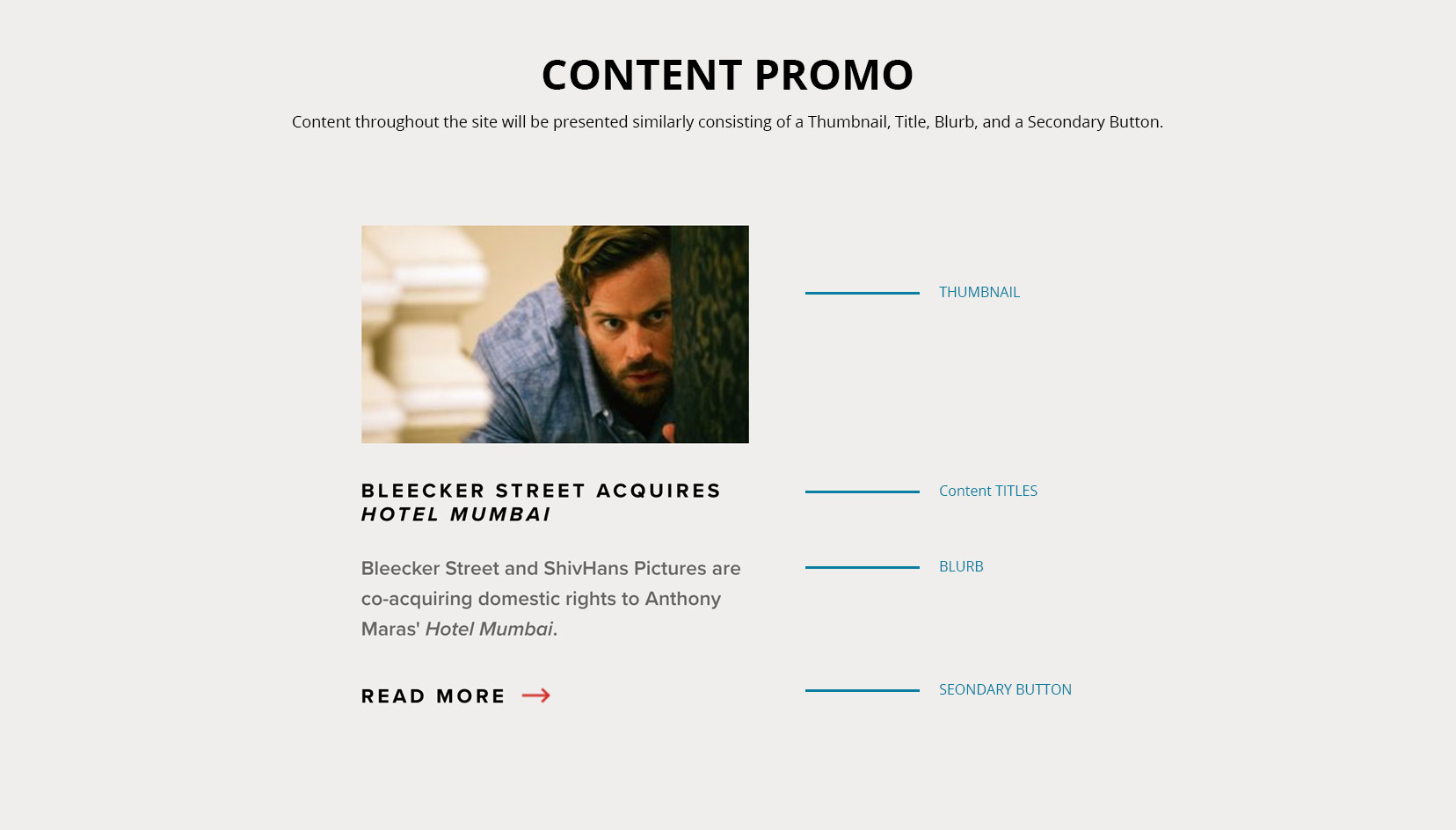
We established 4 common variables in all of our content types, and Content Promos were made up of these 4 established atoms; Thumbnails, Titles, Blurbs, and Buttons. Any type of content, from videos to articles could be displayed in this manner.

Once we had our molecules, it was easy to combine them into re-purposeful ORGANISMS.

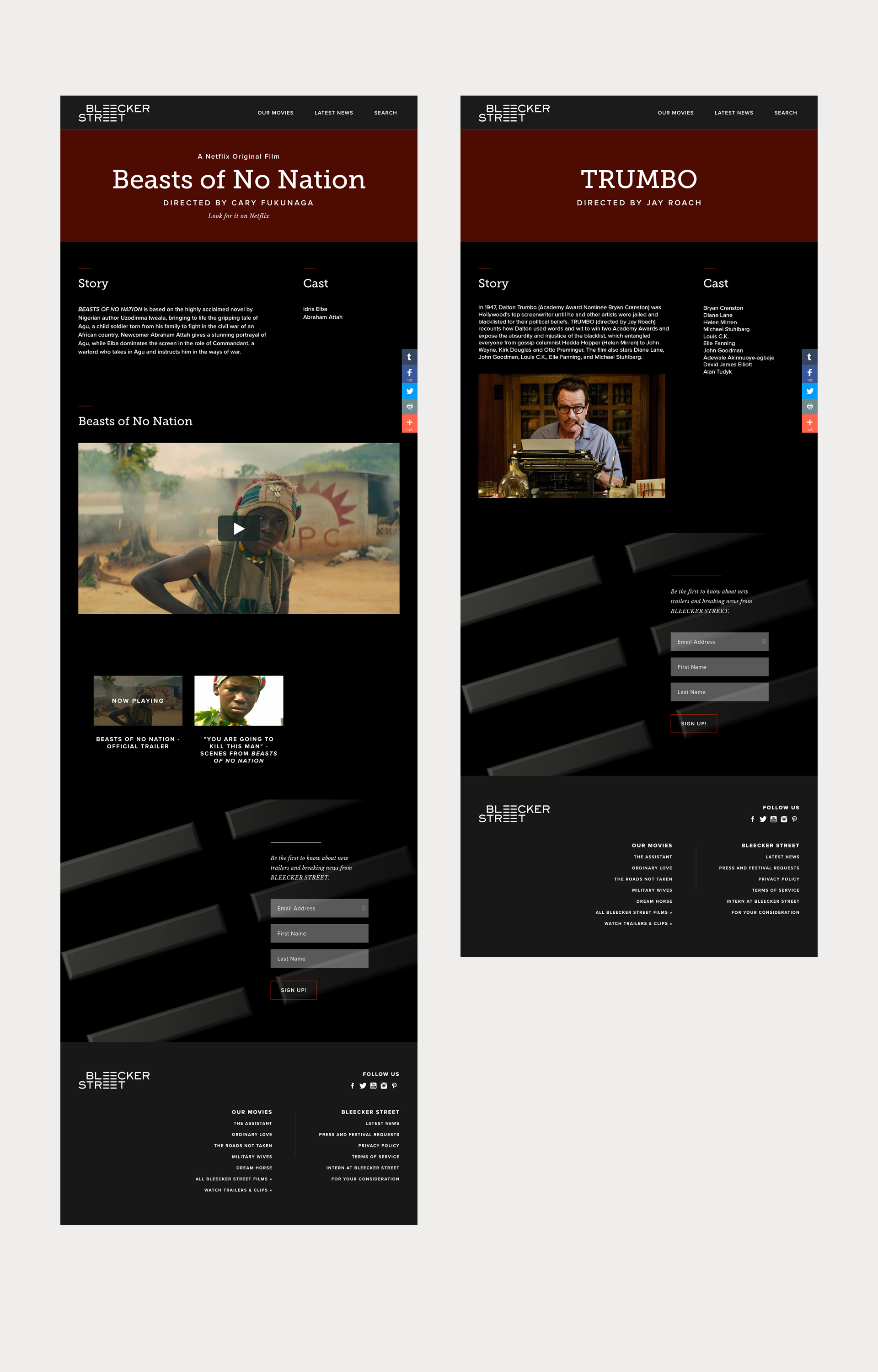
Although templates are made up of Atoms, Molecules, and Organisms, most designers begin visualizing the website's structure by sketching out templates first. The same was true for Bleecker Street. This simple film template was sketched out early in our design process. We knew we would need a simple template for our films which could be released immediately after we acquired a film, but before we would have many assets like a trailer or photos or other details.
Typically, people will recognize "templates" as "wireframes." The advantage being that you can discuss a structure of a page without drafting out every single detail. That can be done at the atom, molecule, and organism levels.
This template was designed around the elements that we knew we would have at our disposal immediately after a film was acquired. Once the template structure was conceived, we circled back to start designing the atoms and molecules that would nest within it.

Some people have a hard time understanding the difference between templates and pages. Unlike Atoms, Molecules, and Organisms, Templates are not a component that nests within a page... rather a template is like a blueprint for a page. Once established multiple pages can be built dynamically by applying content, colors, images, and even fonts pulled from a content management system.
You can see how these pages, although different, share a common architecture as defined by their common template above.

So that's it. Simple right? Even if my lengthy explanation above seems complicated, Atomic Design principles really can help simplify and clarify your design process. If you are interested in learning more, be sure to check out these sources:
Get the book that started it all Atomic Design by Brad Frost
Brad Frost's Atomic Design Website
Created by Brad Frost and Dave Olson, Pattern Lab offers toolkits and starter kits for designers